Program in the cloud with GitHub Codespaces
Out in Space

© Lead Image © Noel Powell, Fotolia.com
Imagine you want to build a program from the source code and discover that your distribution lacks the tool and software package versions you need to do so. Instead of using your own virtual machine, you can now switch to GitHub Codespaces.
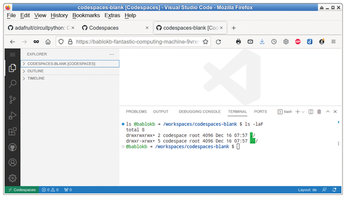
In simple terms, Codespaces consists of a Docker container with a Linux system and the Visual Studio Code (VSC) editor as the sole user interface (Figure 1). As VSC has an integrated terminal, it also has a command line. And thanks to root access, you can use it to install arbitrary software.
A codespace provides computing power (CPUs) and memory. Of course, the operator, in this case Microsoft as the owner of GitHub, asks you to pay for this. The free starter offer consists of 120 CPU hours and 15GB of disk space per month. Because the smallest system comes with two CPUs, you actually have 60 hours of computing time at your disposal. This is enough for about two hours of programming per day.
[...]
Buy this article as PDF
(incl. VAT)
Buy Linux Magazine
Subscribe to our Linux Newsletters
Find Linux and Open Source Jobs
Subscribe to our ADMIN Newsletters
Support Our Work
Linux Magazine content is made possible with support from readers like you. Please consider contributing when you’ve found an article to be beneficial.

News
-
Parrot OS Switches to KDE Plasma Desktop
Yet another distro is making the move to the KDE Plasma desktop.
-
TUXEDO Announces Gemini 17
TUXEDO Computers has released the fourth generation of its Gemini laptop with plenty of updates.
-
Two New Distros Adopt Enlightenment
MX Moksha and AV Linux 25 join ranks with Bodhi Linux and embrace the Enlightenment desktop.
-
Solus Linux 4.8 Removes Python 2
Solus Linux 4.8 has been released with the latest Linux kernel, updated desktops, and a key removal.
-
Zorin OS 18 Hits over a Million Downloads
If you doubt Linux isn't gaining popularity, you only have to look at Zorin OS's download numbers.
-
TUXEDO Computers Scraps Snapdragon X1E-Based Laptop
Due to issues with a Snapdragon CPU, TUXEDO Computers has cancelled its plans to release a laptop based on this elite hardware.
-
Debian Unleashes Debian Libre Live
Debian Libre Live keeps your machine free of proprietary software.
-
Valve Announces Pending Release of Steam Machine
Shout it to the heavens: Steam Machine, powered by Linux, is set to arrive in 2026.
-
Happy Birthday, ADMIN Magazine!
ADMIN is celebrating its 15th anniversary with issue #90.
-
Another Linux Malware Discovered
Russian hackers use Hyper-V to hide malware within Linux virtual machines.