Symbolic Links
Performance is often at odds with security. One security threat comes in the form of symbolic links. Although symbolic links simplify administration, you need to be careful about any potential problems.
When an application such as Apache tries to read a file, the work is done by a set of libraries provided by the operating system. The application normally is not aware of whether the file is a real file or a symbolic link. To prevent Apache from inadvertently accessing locations that it shouldn't, the system normally will not follow symbolic links. However, in some cases you might want to follow symbolic links, so you are provided two options – FollowSymlinks and SymlinksIfOwnerMatch – either of which can be set in any Options directive.
As the names imply, FollowSymlinks tells Apache to following the symbolic links it encounters, whereas SymlinksIfOwnerMatch says only follow them if the owner of the source and target are the same.
Loss of performance comes when neither FollowSymlinks or SymlinksIfOwnerMatch are used. Before opening the target file, Apache needs to check whether any of the elements in the path are symbolic links. If so, access is denied. If FollowSymlinks is enabled, this check is not done, and file access is a little bit faster. In the case of SymlinksIfOwnerMatch, an additional check still needs to ensure that the user ID matches in every case. Even if you don't use symbolic links, it is worthwhile to include FollowSymlinks to give yourself a little performance boost.
.htaccess
Most of the web servers I have worked with have been virtual domains of one type or another. Sometimes I have complete root access and can configure things as I see fit. In other cases, I am one of dozens of other domains on a single machine, so the webmasters aren't given full access. To simplify configuration, Apache systems that don't provide the webmaster with full access are often configured to let the webmaster make changes through the .htaccess file in the project directory. Unlike changes made directly in the server or virtual host configuration, changes made to .htaccess are active the very next time the server tries to access something underneath the specified directory. To enable this feature, you need to turn on the AllowOverride option.
By default, Apache checks for a file named .htaccess. (The name of this file is configurable with the AccessFileName directive, but I have never seen a system that used a different name.)
Before serving the files in a directory, Apache will first look for .htaccess if AllowOverride is enabled. This check takes time and is wasteful if you will never have any .htaccess files. To make matters worse, Apache checks in all of the parent directories for .htaccess. Depending on where the file for the web server resides (DocumentRoot), this could be several layers deep.
Typically you don't access files outside of DocumentRoot, so for the directories above it and for files without different options, you can give yourself a performance boost by setting AllowOverride to None. One configuration I often use enables override for the DocumentRoot file of each virtual host – in that the root directory almost always has a .htaccess file – but then disables it for subdirectories.
Faster Pages
Increasing web server performance is only part of the battle. If your pages are improperly designed, making changes to the server configuration could have little or no effect. For example, if you have lots of high-resolution, 5MB images on your site, you can do little to configure your web server to compensate effectively for the performance loss you'll suffer serving up these big files. If each time a page is loaded it needs to load multiple CSS or JavaScript files, you should address this problem before you start tweaking the web server. By combining pages to reduce the number of HTTP requests, you can often decrease the overall load time and give the server the chance to service other visitors.
Another technique that speeds your pages (by decreasing the number of file accesses) includes CSS or JavaScript directly in the HTML file (or in the rendered HTML). Note that you are not gaining anything by rendering the HTML with something like PHP, which loads the CSS or JavaScript from another file, meaning you still have multiple file accesses.
Small changes, like removing unnecessary HTML tags or CSS class definitions, decrease file size, allowing files to load quicker so the page displays faster. It might not be visible to individual visitors, but the performance increase benefits the web in terms of less time spent processing the request, plus the decreased need for serving the same number of pages.
Caching
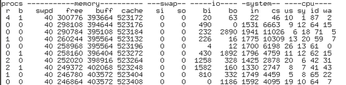
With the vmstat command, you can monitor how much time is spend waiting for I/O. If you look at the wa column in Figure 2, you see the percentage of time spent waiting for I/O.
 Figure 2: The vmstat output shows (among other things) the percentage of time spent waiting for I/O.
Figure 2: The vmstat output shows (among other things) the percentage of time spent waiting for I/O.
If this waiting time remains low while your web server is under heavy load, you don't necessarily have a problem. On the other hand, if you use a tool like awstats to show access statistics, you can get an idea of the average number of files read for each page rendered.
To increase the likelihood that files will be cached, use page expiration. If you use the default, files might be retrieved even when they don't really need to be. However, by increasing the expiry on your pages, you ensure that the page can be cached for a longer period (either by the browser or a proxy).
To do this, you need mod_expire, which is fairly common in many Linux distributions. Of the different directives, ExpiresActive can be included with the server configuration, virtual hosts, directory blocks, and .htaccess files. If included, it applies only to that particular part of your site. For example, you could enable it for the entire site then turn it off for a specific directory by including it in a .htaccess file. The ExpiresDefault directive specifies the default expiration, and you can specify dates on the basis of the date the file was last modified or accessed. Because you can specify the date in a human-readable form,
ExpiresDefault "modification plus 1 week"
would set the expiration date to one week after the file was last modified.
Taking this a step further, the ExpiresByType directive lets you specify an expiration on the basis of MIME type. For example, images typically have a longer expiry than HTML files.
« Previous 1 2 3 Next »
Buy Linux Magazine
Subscribe to our Linux Newsletters
Find Linux and Open Source Jobs
Subscribe to our ADMIN Newsletters
Support Our Work
Linux Magazine content is made possible with support from readers like you. Please consider contributing when you’ve found an article to be beneficial.

News
-
AlmaLinux OS Kitten 10 Gives Power Users a Sneak Preview
If you're looking to kick the tires of AlmaLinux's upstream version, the developers have a purrfect solution.
-
Gnome 47.1 Released with a Few Fixes
The latest release of the Gnome desktop is all about fixing a few nagging issues and not about bringing new features into the mix.
-
System76 Unveils an Ampere-Powered Thelio Desktop
If you're looking for a new desktop system for developing autonomous driving and software-defined vehicle solutions. System76 has you covered.
-
VirtualBox 7.1.4 Includes Initial Support for Linux kernel 6.12
The latest version of VirtualBox has arrived and it not only adds initial support for kernel 6.12 but another feature that will make using the virtual machine tool much easier.
-
New Slimbook EVO with Raw AMD Ryzen Power
If you're looking for serious power in a 14" ultrabook that is powered by Linux, Slimbook has just the thing for you.
-
The Gnome Foundation Struggling to Stay Afloat
The foundation behind the Gnome desktop environment is having to go through some serious belt-tightening due to continued financial problems.
-
Thousands of Linux Servers Infected with Stealth Malware Since 2021
Perfctl is capable of remaining undetected, which makes it dangerous and hard to mitigate.
-
Halcyon Creates Anti-Ransomware Protection for Linux
As more Linux systems are targeted by ransomware, Halcyon is stepping up its protection.
-
Valve and Arch Linux Announce Collaboration
Valve and Arch have come together for two projects that will have a serious impact on the Linux distribution.
-
Hacker Successfully Runs Linux on a CPU from the Early ‘70s
From the office of "Look what I can do," Dmitry Grinberg was able to get Linux running on a processor that was created in 1971.

