Maps with uMap
DIY Maps

© Lead Image © Matttilda, fotolia.com
uMap provides an easy way to create advanced maps based on the OpenStreetMap service. This article explains how to put uMap's features and functionality to practical use.
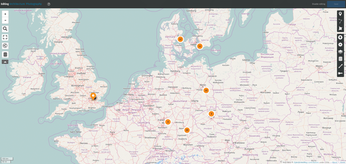
Thanks to its open nature, OpenStreetMap spurred a large number of genuinely useful applications that piggy-back on this excellent map project. uMap [1] is a case in point: This web-based application allows you to create multi-layered maps complete with markers, lines, and polygons (Figure 1).
uMap software is released under an open source license, and the project's website provides instructions on how to deploy a uMap instance on your own server. This is not a trivial task, though. So, it probably makes sense to start with a hosted service. You can choose from several hosted uMap installations, including the one maintained by uMap developers at umap.openstreetmap.fr. Although you can use the service anonymously, it's worth creating an account, because this allows you to save and manage your maps. uMap supports several popular sign-in providers, including GitHub, Bitbucket, Twitter, and, of course, OpenStreetMap. Once you've signed in, click the Create a map button to generate a map.
[...]
Buy this article as PDF
(incl. VAT)
Buy Linux Magazine
Subscribe to our Linux Newsletters
Find Linux and Open Source Jobs
Subscribe to our ADMIN Newsletters
Support Our Work
Linux Magazine content is made possible with support from readers like you. Please consider contributing when you’ve found an article to be beneficial.

News
-
Parrot OS Switches to KDE Plasma Desktop
Yet another distro is making the move to the KDE Plasma desktop.
-
TUXEDO Announces Gemini 17
TUXEDO Computers has released the fourth generation of its Gemini laptop with plenty of updates.
-
Two New Distros Adopt Enlightenment
MX Moksha and AV Linux 25 join ranks with Bodhi Linux and embrace the Enlightenment desktop.
-
Solus Linux 4.8 Removes Python 2
Solus Linux 4.8 has been released with the latest Linux kernel, updated desktops, and a key removal.
-
Zorin OS 18 Hits over a Million Downloads
If you doubt Linux isn't gaining popularity, you only have to look at Zorin OS's download numbers.
-
TUXEDO Computers Scraps Snapdragon X1E-Based Laptop
Due to issues with a Snapdragon CPU, TUXEDO Computers has cancelled its plans to release a laptop based on this elite hardware.
-
Debian Unleashes Debian Libre Live
Debian Libre Live keeps your machine free of proprietary software.
-
Valve Announces Pending Release of Steam Machine
Shout it to the heavens: Steam Machine, powered by Linux, is set to arrive in 2026.
-
Happy Birthday, ADMIN Magazine!
ADMIN is celebrating its 15th anniversary with issue #90.
-
Another Linux Malware Discovered
Russian hackers use Hyper-V to hide malware within Linux virtual machines.